안녕하세요 부스터코스 3기 서포터즈 허브입니다. 🌿
부스터코스란?
커넥트재단은 네이버가 설립한 비영리 교육 재단입니다.
소프트웨어 개발자 양성 교육 프로그램, 부스트코스와 함께
당신의 개발 커리어를 업그레이드하세요!
제 포스팅은 강의 내 생각해보기와 수업에서 다루는 코드를 직접 크롬화면에서 확인 해볼 수 있도록 진행합니다. 관련된 개념과 강의는 함께 올려드리는 링크에서 확인해보실 수 있습니다.
www.boostcourse.org/cs124/joinLectures/52258
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
var 당첨자수 = 2;
var 댓글선택자 = '댓글 주소';
function shuffle(a){
for(let i = a.length; i; i--){
let j = Math.floor(Math.random() * i);
[a[i-1],a[j]] = [a[j],a[i-1]];
}
}
var list = [];
document.querySelectorAll(댓글선택자).forEach(function(e){
list.push(e.innerText);
});
list = list.filter((v,i,a) => a.indexOF(v) ===i);
shuffle(list)
console.log(list.slice(0,당첨자수));이 코드는 저번 시간 콘솔 강의에서 자바 스크립트를 활용해서 페이스북 댓글 추첨 이벤트를 만든 코드였습니다. 따로 예제로 올라오지 않아 이렇게 코드로 작성하여 올려드립니다.
6. 데이터 타입(문자열과 숫자)
www.boostcourse.org/cs124/lecture/194588
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
자료형
숫자(number)
문자열(String)
문자열인지 숫자인지에 따라 연산의 결과가 크게 달라질 수 있다
'helloworld'.toUpperCase();
"HELLOWORLD"
'helloworld'.indexOf('o');
4
1+1
2
'1'+'1'
"11"생각해보기
-
1+2를 계산했을 때와 "1"+"2"를 계산했을 때의 결과는 각각 어떻게 될까요? 왜 이런 차이가 발생하는 것일까요?
→ 1+ 2는 숫자이기 때문에 3이라고 계산 되는 것이고 '1'+'2' 는 문자이기 때문에 '12'라고 계산되는 것이다.
7. 변수와 대입연산자
https://www.boostcourse.org/cs124/lecture/194589
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
x =1;
y = 1;
console.log(x+y);
var name = 'egoing';
var s = ' Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dolor doloremque '+name+ ' perferendis '+name+' itaque temporibus';
console.log(s);변수의 효용성을 알아볼 수 있다.
만약 name 이 1억개가 들어간다고 할때 다 바꾸기에는 어렵기 떄문에 변수만 바꿔주면 모든 name을 바꿔줄 수 있는 것이다.
생각해보기
-
강의에서 언급된 것 외에 변수를 사용할 때 좋은 점에는 어떤 것들이 있을까요?
→ 값을 임시로 저장해두고 숫자를 바꾼다거나, 계속 쓰이는 값을 저장해두면 유용하다.
8. 웹브라우저 제어
https://www.boostcourse.org/cs124/lecture/194590/
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
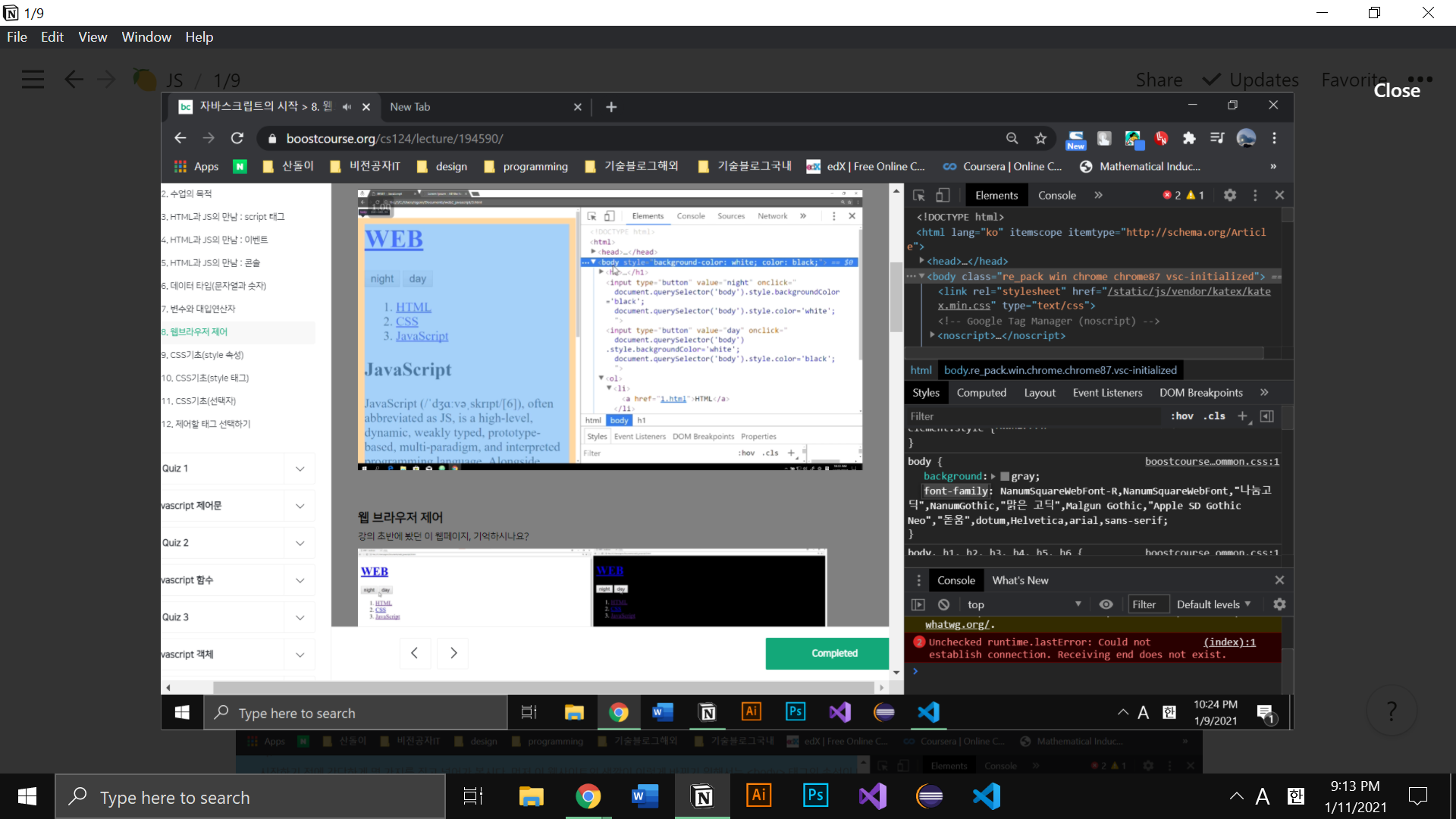
시작하기 전에 간단하게 몇 가지를 짚고 넘어가 봅시다. 먼저 이 웹사이트의 색깔이 이렇게 바뀌기 위해서는 <body> 태그의 속성이 바뀌어야 한다는 사실입니다.
<body>
<body style="background-color: black; color: white;">
자 이렇게 보시면 네이버 부스트코스는 aside와 body로 나뉘어 레이아웃이 만들어져있다는 것을 알 수도 있습니다. black 은 글씨가 안보여서 gray로 한번 바꾸어 보았습니다.
여러분들도 크롬의 검사창을 켜서 body의 배경 색을 수정해보시기 바랍니다.
생각해보기
-
직접 body 태그의 style 속성을 바꾸어 배경 색은 파란색, 글자 색은 회색으로 만들어 봅시다.

부스트코스 사이트의 배경을 바꾸어보았습니다. blue는 글씨가 너무 안보여서 조금 연한 블루로 바꾸어 보았습니다.
9. CSS기초(style 속성)
https://www.boostcourse.org/cs124/lecture/194591
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
이 때 이 color: blue라는 코드가 바로 CSS입니다.
CSS를 이용하면 다양한 종류의 디자인 요소를 바꿀 수 있습니다. 예를 들어 color 대신 background-color을 쓰면 배경 색이 바뀌는 것을 볼 수 있을 겁니다.
이러한 요소들을 알아보고 싶다면 CSS property + "원하는 디자인 요소" 로 검색해보시면 됩니다. 예를 들어 "CSS property background color"로 검색하면, 방금 배운 background-color라는 CSS 속성에 대해서 알아보실 수 있을 겁니다.
<h1>Javascript<h1>
<h1 style="color: blue">Javascript<h1>이 외에도 다양한 방법으로 css를 적용시킬 수 있는데 그것은 웹 UI 코스를 보시면 더욱 이해가 쉬우 실 것 같습니다.

생각해보기
-
강의에서 배운 color와 background-color을 이용해서 배경이 초록색이고 글자가 흰색인 문단을 만들어 봅시다.
-
CSS를 이용해서 글자 크기를 키워봅시다. (힌트 : CSS property font size 라고 검색해 보세요!)

<h1 style="font-size:50px;">boostcouse javaScript</h1>
<h1 style="color:white; background-color:green">boostcouse javaScript</h1>10. CSS기초(style 태그)
https://www.boostcourse.org/cs124/lecture/194592
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
우리가 CSS를 이용해서 문단의 특정 부분에만 스타일을 주어서 강조를 하고 싶다고 해 봅시다. 이 때 이 부분을 감싸줄 수 있는 HTML 태그가 필요하겠죠.
이를 위해서 우리는 div와 span이라는 태그를 사용합니다.
둘 모두 어떠한 특정한 기능이 있는 태그가 아니고, CSS나 Javascript 코드를 삽입하기 위해서 존재하는 태그입니다. div 태그는 화면 전체를 사용하기 때문에 줄바꿈이 되고, span은 줄바꿈이 되지 않습니다.
이제 이러한 div와 span 태그 안에 style 속성을 부여하면 이 태그로 감싸진 부분에만 디자인이 적용되게 됩니다.
하지만 이렇게 모든 부분을 div나 span 태그로 감싸려고 한다면 이를 쓰기도 힘들고, 수정하기는 더욱 힘들 것입니다. 이를 위해서 CSS에는 선택자라는 기능이 존재합니다.
Class
이를 위해서는 <head> 태그 안에 <style>이라는 새로운 태그를 만들어 줍니다. 이 style 태그 안에는 CSS 코드가 들어가게 됩니다. 그리고 js라는 class를 생성해 봅시다. 아래 코드와 같이 말이죠
<head>
<style>
.js {
font-weight: bold;
}
</style>
</head>이 때 js 앞에 찍혀있는 점은 js라는 이름이 class 이름이라는 것을 나타냅니다. 이렇게 class를 만들었으니, 이를 HTML 코드의 곳곳에 적용시키면 됩니다. 예를 들어 어떤 문장에서 Javascript라는 단어에만 이 class를 적용시켜서 볼드체로 만들고 싶다면 다음과 같이 쓰면 됩니다.
<span class="js">Javascript</span> is wonderful!이렇게 하면 이제 js라는 class를 가진 모든 태그를 한 번에 바꿀 수 있습니다. style 태그 안에 있는 .js만 수정하면 모든 부분을 한 번에 바꿀 수 있는 것이죠.
생각해보기
-
js class에 다양한 스타일을 추가해서 Javascript라는 글자를 꾸며봅시다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.js {
background-color: gray;
color: white;
font-size: 50px;
}
</style>
</head>
<body>
<p class='js'>boostcousrse</p>
</body>
</html>11. CSS기초(선택자)
https://www.boostcourse.org/cs124/lecture/194593
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
선택자
선택자에는 저번 강의에서 배운 class 외에도 id가 존재합니다. 저번 강의에서 class에 대한 스타일을 지정할 때 다음과 같은 코드를 <head> 태그 안에 넣어주었죠.
<style>
.js {
color: red;
}
</style>id는 class와는 달리 .대신 #을 붙여야 한다는 차이점이 있습니다. 예를 들어서 first라는 id를 만들 때 다음과 같이 나타내는 것이죠.
<style>
#first {
color: green;
}
</style>그렇다면 만약 class와 id가 모두 지정되어 있는 태그에서는, 둘 중에 어떤 디자인을 따라가게 될까요? 이를 위해서 class와 id의 차이점을 알아봅시다.
class라는 단어는 그룹을 의미하고, id는 특정한 것을 식별한다는 의미입니다. class 선택자는 같은 스타일이 지정될 그룹을 의미하는 것이고, id는 특정한 태그에만 지정하고 싶은 스타일을 나타내는 것입니다. 그래서 class는 중복될 수 있지만, id는 한 페이지에서는 딱 한번만 쓰이게 되는 것입니다.
즉, class 선택자가 id 선택자에 비해서 더 포괄적입니다. class 선택자를 이용하면 광범위한 효과를 줄 수 있고, id 선택자를 이용하면 예외적으로 디자인을 바꿀 수 있는 것이죠. 그렇기 때문에 class 위에 id를 얹어서 구현하는 것이 효율적입니다.
선택자의 우선순위
마지막으로 id 선택자와 class 선택자 외에 스타일을 나타내는 한 가지 방법을 더 알아봅시다. 만약 앞에 .과 # 모두 지정하지 않으면 그것은 태그 이름을 의미합니다. 즉 아래와 같은 코드를 사용하면 이 페이지에서 span이라는 이름의 태그는 모두 디자인이 바뀌는 것입니다.
id > class > 태그 순서로 우선순위를 가지게 됩니다.
생각해보기
1) 다음과 같은 코드가 있을 때, Javascript라는 글자에는 어떤 색깔이 나타날까요? 글자의 크기는 얼마가 될까요?
<style>
span {
color: blue;
}
.hello {
font-size: 12px;
color: red;
}
#bye {
font-size: 13px;
}
</style><span id="bye" class="hello">Javascript</span>
결과를 보시면 클래스의 css 코드색상과 id의 폰트가 서정된 것을 알 수 있습니다.
id > class > 태그 순서로 우선순위를 가지게 된다고 이야기 드렸습니다.
그렇기 때문에 13px 이 적용되고 class 의 color 의 값이 적용되고 12px은 id가 우선순위가 높기 때문에 적용되지 않았습니다.
span 태그를 가리키는 css 코드도 hello 클래스가 우선순위가 더 높기 때문에 blue가 적용되지 않았음을 알 수 있습니다.
12. 제어할 태그 선택하기
https://www.boostcourse.org/cs124/lecture/194594
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
오늘은 예제를 한번 같이 찾아보는 시간입니다.
javascript select by css selector의 관련은 여기서 찾아보시면 됩니다.
https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector
Document.querySelector() - Web APIs | MDN
The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the
developer.mozilla.org
javascript style background color
https://www.w3schools.com/jsref/prop_style_backgroundcolor.asp
HTML DOM Style backgroundColor Property
Style backgroundColor Property ❮ Style Object Example Set a background color for a document: document.body.style.backgroundColor = "red"; Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The backgroundColor property sets or
www.w3schools.com
제가 만들어 본 예제 코드는 아래와 같습니다. night 버튼을 누르면 나이트 모드로 바뀌어 배경색은 검정, 글자색은 흰색으로 바뀝니다.
그리고 day 버튼을 누르면 다시 기존의 배경색과 글자색인 흰색과 검정색으로 바뀌는 화면입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB1 - javaScript</title>
</head>
<body style="">
<h1><a href="index.html">WEB</a></h1>
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<input type="button" value="day" onclick="
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JAVASCRIPT</a></li>
</ol>
<h2>JavaScript</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente officia incidunt quas reprehenderit alias
eveniet necessitatibus eligendi harum obcaecati temporibus, odit, dolor nulla adipisci tempore illum suscipit
quod voluptatibus debitis quam atque nemo accusantium voluptatum voluptates voluptas. Laudantium labore,
praesentium architecto perspiciatis enim totam! Magni fugit corporis iste ratione dolorem temporibus. Magni
perferendis aspernatur mollitia! Eaque dolorem, exercitationem corrupti amet aliquid quis ab eligendi. Nam odio
maxime quae explicabo repellat velit error fuga dolores quo quia. Quidem beatae iusto dolore eos, consequatur
fuga magnam! Sed esse asperiores dolor et adipisci corrupti eveniet tempore deleniti rerum possimus natus,
reiciendis accusantium ut reprehenderit! Animi quaerat ratione, facere saepe iusto eos, obcaecati, provident
ius doloribus nam! Modi, hic! Est vel ipsam laborum placeat! Non nulla dolorum autem corrupti.
</p>
</body>
</html>



네이버 커넥트 부스터코스 3기 서포터즈 허브🌿
hhhminme - Overview
꾸준히 공부중인 초보 개발자지망생 hub@kakao.com. hhhminme has 13 repositories available. Follow their code on GitHub.
github.com
다 함께 배우고 성장하는 부스트코스
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
www.boostcourse.org
'네이버 부스트코스 > [부스트서포터즈3기]자바스크립트의 시작' 카테고리의 다른 글
| [부스트코스]자바스크립트의 시작(배열과 반복문, 활용) (0) | 2021.01.26 |
|---|---|
| [부스트코스]자바스크립트의 시작(반복문,배열) (0) | 2021.01.19 |
| [부스트코스]자바스크립트의 시작(프로그래밍, 조건문, 비교연산자와 블리언, 조건문, 리팩토링) (0) | 2021.01.15 |
| [부스트코스]자바스크립트의 시작(수업 소개,script 태그,이벤트,콘솔) (0) | 2021.01.10 |
| [부스트코스] 네이버 커넥트 부스트코스 3기 서포터즈 합격! (0) | 2021.01.09 |