[부스트코스]자바스크립트의 시작 QUIZ 1 해설
안녕하세요 부스터코스 3기 서포터즈 허브입니다. 🌿
부스터코스란?
커넥트재단은 네이버가 설립한 비영리 교육 재단입니다.
소프트웨어 개발자 양성 교육 프로그램, 부스트코스와 함께
당신의 개발 커리어를 업그레이드하세요!
제 포스팅은 강의 내 생각해보기와 수업에서 다루는 코드를 직접 크롬화면에서 확인 해볼 수 있도록 진행합니다. 관련된 개념과 강의는 함께 올려드리는 링크에서 확인해보실 수 있습니다.
www.boostcourse.org/cs124/joinLectures/52258
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org

해설
HTML로는 웹의 내용을 작성하고, CSS로는 웹을 디자인하며, 자바스크립트로는 웹의 동작을 구현할 수 있습니다.
자바스크립트는 주로 웹 브라우저에서 사용됩니다.

해설
<script> 태그는 자바스크립트와 같은 클라이언트 사이드 스크립트(client-side scripts)를 정의할 때 사용합니다.
<script> 요소는 스크립트 코드를 요소 내부에 직접 명시하거나, src 속성을 사용하여 외부 스크립트 파일을 참조할 수 있습니다. 하지만 src 속성이 명시된 <script> 요소에는 스크립트 코드를 직접 명시해서는 안 됩니다.

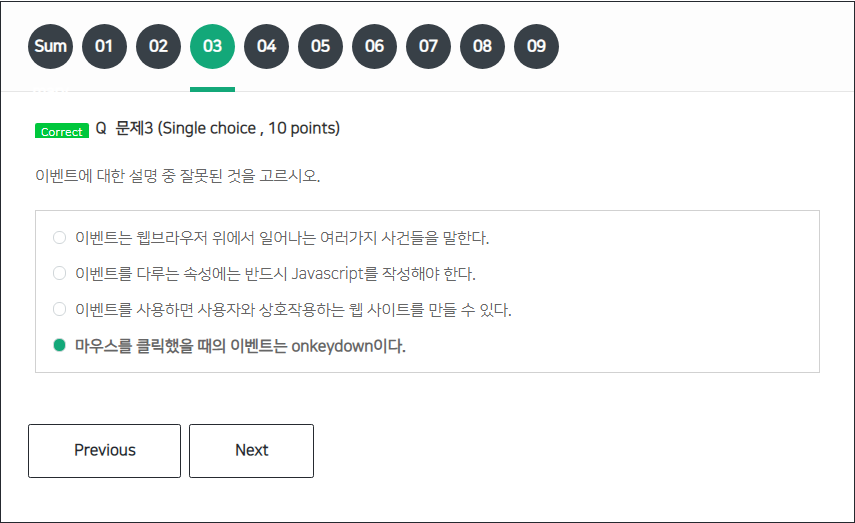
해설
onkeydown 이벤트는 키를 눌렀을 때 발생하고 물리키에 반응합니다. 현재 눌린 문자와는 상관없이 물리적인 키에만 반응합니다. 마우스 클릭했을 때의 이벤트는 onmouseXXX로 시작합니다.

해설
JavaScript에서 + 연산자가 문자열(string) 값과 함께 사용될 때이를 병합(concatenation) 연산자라고합니다. 서로 연결하여 다른 문자열에서 새 문자열을 만들 수 있습니다.

해설
var문은 변수를 선언하고, 선택적으로 초기화할 수 있습니다.
var x = 1;
if (x === 1) {
var x = 2;
console.log(x);
// expected output: 2
}
console.log(x);
// expected output: 2

해설
HTML에서 스타일속성 이용하면 CSS의 속성을 태그에 직접 설정할 수 있었습니다.
JavaScript에서도 비슷하게 쿼리셀렉터로 가져온 노드에서 style속성을 참조하며 CSS 속성을 적용시킬 수 있습니다.
CSS에서 여러 단어로 이어진 속성은 -로 구분되었는데(ex. background-color), JavaScript에서는 -를 사용하지 않고 다음 단어를 대문자로 사용하며(Camel Case) 접근합니다. (ex. backgroundColor)

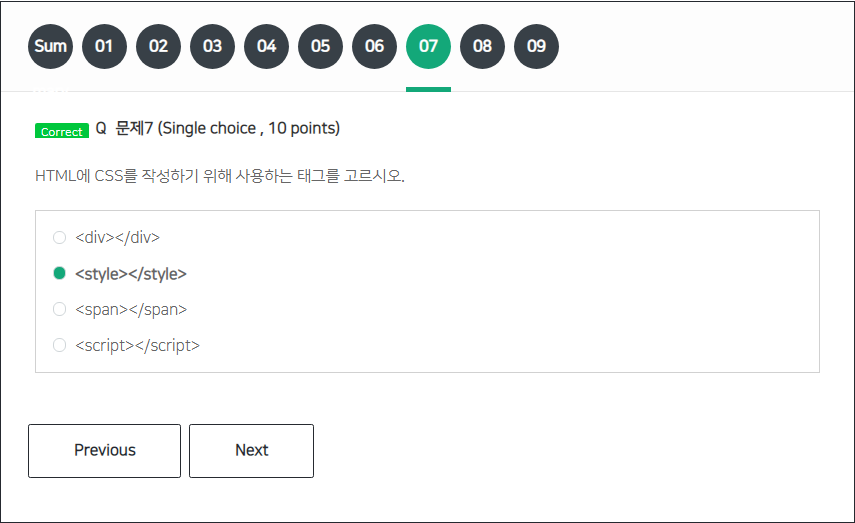
해설
link 태그를 통해 외부 css 파일을 가져오는 방법도 있지만 style 태그를 통해 내부에서 스타일을 지정할 수 있습니디.

해설
.선택자는 클래스 선택자를 의미하고 #선택자는 Id 선택자를 의미합니다. #first는 id = "first"를 가진 요소에 대한 스타일을 지정해줍니다.

해설
cascading은 CSS의 스타일 규칙들이 적용되는 단계적인 규칙을 뜻합니다.
cascading 규칙은 3가지로 1. 중요도와 출처 2. 구체성 3. 선언 순서입니다.
id 선택자는 태그 선택자보다 구체적이므로 id 선택자를 이용한 스타일 요소가 적용될 것 입니다.

다 함께 배우고 성장하는 부스트코스
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
www.boostcourse.org
hhhminme - Overview
꾸준히 공부중인 초보 개발자지망생 hub@kakao.com. hhhminme has 12 repositories available. Follow their code on GitHub.