[부스트코스]자바스크립트의 시작(배열과 반복문, 활용)
안녕하세요 부스터코스 3기 서포터즈 허브입니다. 🌿
부스터코스란?
커넥트재단은 네이버가 설립한 비영리 교육 재단입니다.
소프트웨어 개발자 양성 교육 프로그램, 부스트코스와 함께
당신의 개발 커리어를 업그레이드하세요!
제 포스팅은 강의 내 생각해보기와 수업에서 다루는 코드를 직접 크롬화면에서 확인 해볼 수 있도록 진행합니다. 관련된 개념과 강의는 함께 올려드리는 링크에서 확인해보실 수 있습니다.
www.boostcourse.org/cs124/joinLectures/52258
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
배열과 반복문
www.boostcourse.org/cs124/lecture/194615
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
우리는 지금까지 배열과 while 반복문에 대해서 살펴보았습니다. 이번에는 이 두 가지를 결합시켜 보도록 하겠습니다. 예를 들어서 다음과 같은 배열이 있다고 해 봅시다.
fruits = ["apple", "banana", "coconut"];지금부터 우리는 여기에 있는 값들을 하나씩 꺼내서 HTML 리스트로 나타내보도록 하겠습니다. 반복문을 이용해서 말이죠.
여기에 있는 모든 원소들을 write하기 위해서는 3번의 반복이 필요할 겁니다. 그러므로 3번 반복할 수 있는 while문을 사용해봅시다.
var i = 0;
while (i < 3) {
document.write('<li></li>');
i = i + 1;
}그럼 이제 li 태그 사이에 각각의 원소를 넣어봅시다. 이 때 이 i라는 변수가 0부터 2까지 바뀌기 때문에, i를 잘 활용하면 배열에서 원소를 순서대로 하나씩 꺼낼 수 있을 겁니다. 바로 이렇게 말이죠.
var i = 0;
while (i < 3) {
document.write('<li>'+fruits[i]+'</li>');
i = i + 1;
}
하지만 여기에서 우리가 fruits라는 배열 안에 "durian"이라는 원소를 하나 더 추가했다고 해 봅시다. 그러면 이 반복문은 4번 실행되어야 끝까지 출력할 수 있겠죠. 하지만 지금은 3으로 설정되어있기 때문에 durian이 출력되지 않을 겁니다. 그렇다면 이를 어떻게 해결할 수 있을까요?
3 대신 fruits라는 배열의 길이를 입력해주면 fruits라는 배열에 원소가 추가되거나 삭제되어도 자동으로 반복 횟수가 조정될 겁니다. 다음과 같은 코드를 사용하면 되겠죠.
var i = 0;
while (i < fruits.length) {
document.write('<li>'+fruits[i]+'</li>');
i = i + 1;
}
정리하자면, 배열을 사용하면 순서대로 연관된 데이터를 저장할 수 있고, 반복문을 사용하면 순서대로 이 배열의 원소를 하나씩 꺼내서 처리할 수 있기 때문에 이 둘을 함께 사용하면 아주 좋다는 것을 알 수 있습니다.
생각해보기
반복문과 배열을 적절히 활용해서 fruits 배열을 다음과 같이 숫자와 함께 출력하려면 어떻게 해야할지 생각해보세요.
1. apple 2. banana 3. coconut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>for loop</h3>
<script>
var fruits = ['apple', 'banana', 'coconut'];
for (var i = 0; i < fruits.length; i++) {
document.write(i + 1 + '. ' + fruits[i] + '<br>');
}
</script>
<h3>while loop</h3>
<ol>
<script>
var i = 0;
while (i < fruits.length) {
document.write('<li>' + fruits[i] + '</li>');
i++;
}
</script>
</ol>
</body>
</html>

배열과 반복문의 활용
https://www.boostcourse.org/cs124/lecture/194616/
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
반복문과 배열의 활용
이번 강의에서는 night/day 모드 예제에서 하이퍼링크 부분의 색깔이 모드에 따라서 바뀌도록 만들어 봅시다. 지금까지 배운 반복문과 배열을 활용해서 말이죠.
먼저 이 페이지에 있는 모든 a 태그를 가져와야겠죠. 원래 사용하던 querySelector라는 함수는 하나의 태그만 알려주기 때문에 새로운 함수가 필요합니다. 바로 querySelectorAll이라는 함수죠. 다음과 같이 사용하면 됩니다.
var alist = document.querySelectorAll('a');이렇게 하면 querySelectorAll이 찾은 모든 a 태그를 배열 형태로 alist에 저장하게 됩니다.
그렇다면 이제 이렇게 만든 배열과 반복문을 사용해서 각각의 태그의 스타일을 지정해주도록 합시다. while문을 사용해서 스타일을 바꿔주려고 하는데, 이 때 이 반복문은 몇 번 실행되어야 할까요? alist의 길이만큼 실행되면 될 겁니다. 그렇다면 다음과 같이 써 주면 되겠죠.
var i = 0;
while (i < alist.length) {
}이제 이 while문 안에 각각의 스타일을 지정하는 코드를 넣어주도록 합시다. 먼저 alist의 i번째 원소를 가져오면 되겠죠. 그리고 이렇게 가져온 태그의 스타일을 지정해주면 됩니다. 마지막에 i에 1을 더해주는 것도 잊으면 안됩니다.
var i = 0;
while (i < alist.length) {
alist[i].style.color = 'powderblue';
i = i + 1;
}
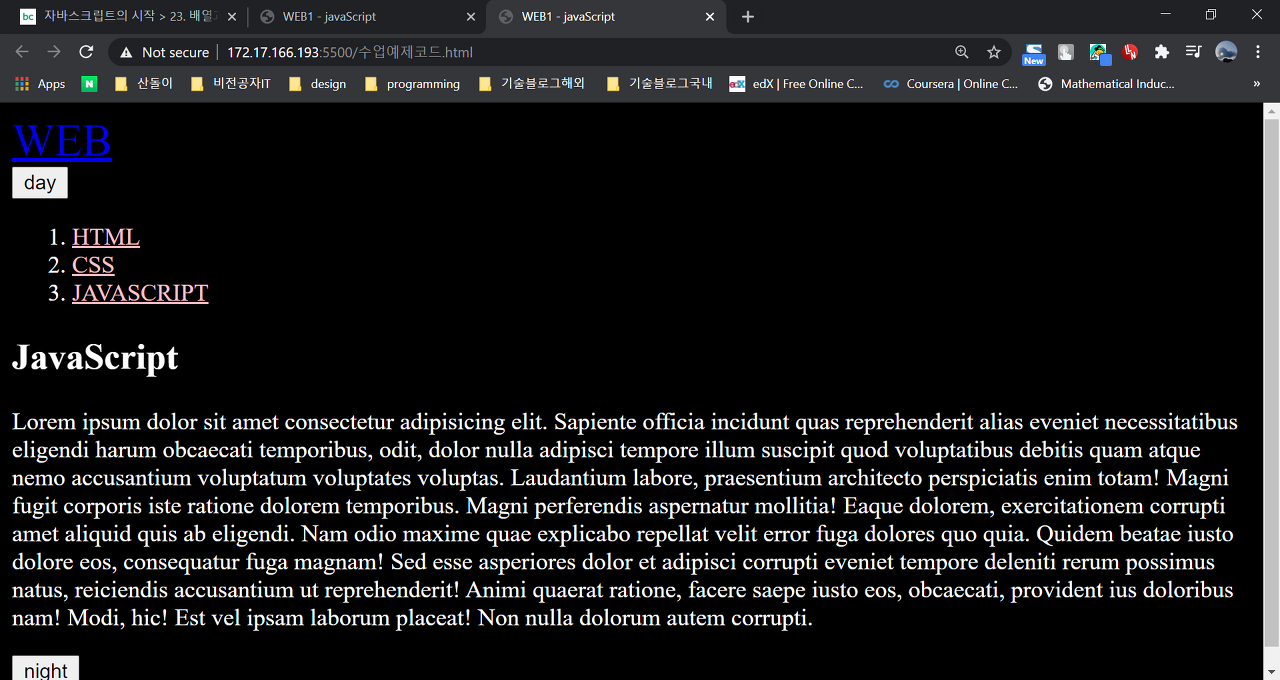
이 코드를 실행해보면 문서 안의 모든 a 태그의 색깔이 powderblue로 바뀌는 것을 볼 수 있을 겁니다.
이렇게 완성한 코드를 if문 안에 넣어주면 됩니다. 물론 night 모드에서 day 모드로 바뀔 때에는 powderblue대신 blue를 써주어야겠죠?
저는 pink를 활용하여 한번 코드를 만들어 보았습니다.



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WEB1 - javaScript</title>
</head>
<body style="">
<a href="WEB.html" style="font-size: 30px;">WEB</a><br>
<input type="button" value="night" onclick="
var target = document.querySelector('body');
if(this.value === 'night'){
target.style.backgroundColor = 'black';
target.style.color = 'white';
this.value = 'day'
var alist = document.querySelectorAll('a')
var i = 0;
while(i<alist.length){
alist[i].style.color = 'pink';
i++;
}
}
else{
target.style.backgroundColor = 'white';
target.style.color = 'black';
this.value = 'night'
var alist = document.querySelectorAll('a')
var i = 0;
while(i<alist.length){
alist[i].style.color = 'blue';
i++;
}
}
">
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JAVASCRIPT</a></li>
</ol>
<h2>JavaScript</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Sapiente officia incidunt quas reprehenderit alias
eveniet necessitatibus eligendi harum obcaecati temporibus, odit, dolor nulla adipisci tempore illum suscipit
quod voluptatibus debitis quam atque nemo accusantium voluptatum voluptates voluptas. Laudantium labore,
praesentium architecto perspiciatis enim totam! Magni fugit corporis iste ratione dolorem temporibus. Magni
perferendis aspernatur mollitia! Eaque dolorem, exercitationem corrupti amet aliquid quis ab eligendi. Nam odio
maxime quae explicabo repellat velit error fuga dolores quo quia. Quidem beatae iusto dolore eos, consequatur
fuga magnam! Sed esse asperiores dolor et adipisci corrupti eveniet tempore deleniti rerum possimus natus,
reiciendis accusantium ut reprehenderit! Animi quaerat ratione, facere saepe iusto eos, obcaecati, provident
ius doloribus nam! Modi, hic! Est vel ipsam laborum placeat! Non nulla dolorum autem corrupti.
</p>
<input type="button" value="night" onclick="
if(this.value === 'night'){
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
this.value = 'day'
}
else{
document.querySelector('body').style.backgroundColor = 'white';
document.querySelector('body').style.color = 'black';
this.value = 'night'
}
">
</body>
</html>

생각해보기
이번 강의에서 배운 코드를 약간 수정해서 첫 번째 하이퍼링크를 제외한 나머지 세 개의 하이퍼링크만 색깔이 바뀌도록 만들어보세요.
배열의 시작을 1부터 시작을 해주면 된다.
var i = 1;
while(i<alist.length){
alist[i].style.color = 'blue';
i++;
}

퀴즈도 손쉽게 성공~!

다 함께 배우고 성장하는 부스트코스
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
www.boostcourse.org
hhhminme - Overview
꾸준히 공부중인 초보 개발자지망생 hub@kakao.com. hhhminme has 12 repositories available. Follow their code on GitHub.